how to create contact form in wordpress
Hey, do you want to know how to create contact form in WordPress?? adding a contact form to WordPress blog helps the visitors or people to contact directly to you using contact form in your website.
There are some plugins also which helps you to add contact form in your blog. if you have your own blog then you must create a contact us form for your blog so that people can directly contact you through that form if they have any queries & questions.
you may think that what is the use of contact form as for contact purpose we can use our gmail directly but giving your gmail address directly on the website will not be a good option as the number of spammers may increase. so adding a contact form also look professional way to communicate with your audience without giving your personal gmail & it is also a safe way.
So lets discuss step-by-step.
how to create contact us form in wordpress.
Follow below steps to add contact us form in your blog.
Step1) login to your WordPress blog.
Now you need to install a wpform plugin through which you will be able to create a contact us form to install plugin just follow below given step.
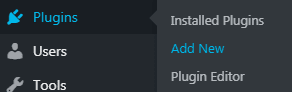
Step2) in wordpress dashboard on left section click on plugin>add new.

Step3) now search for wpform plugin & install that plugin after clicking in install click on activate & the plugin.
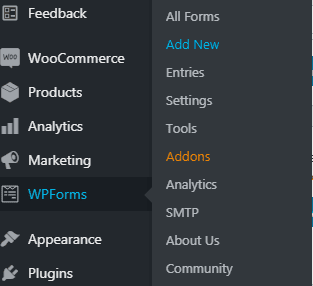
Now you need to go to this plugin for that go to wordpress dashboard as shown below.

Step4) go to wpform>add new as shown above. now you need to create a form for that just follow below given steps.
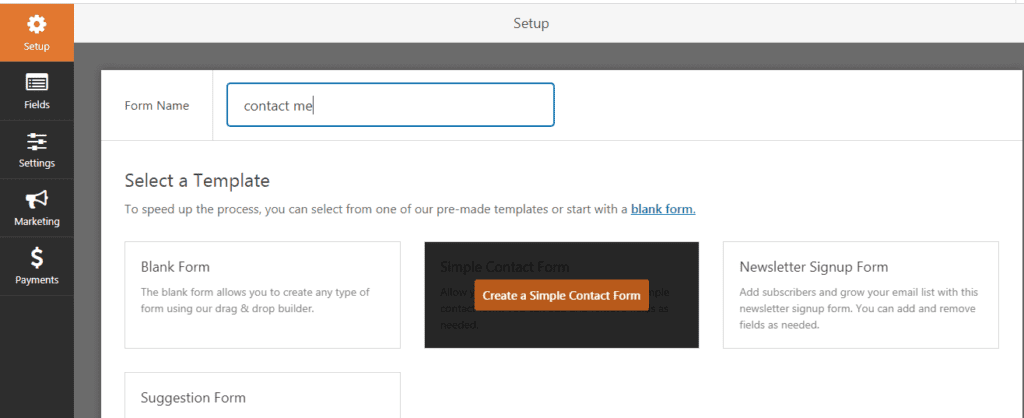
First you need to give a name to your form you can give any name according to you.
After that select a simple form option as shown below.

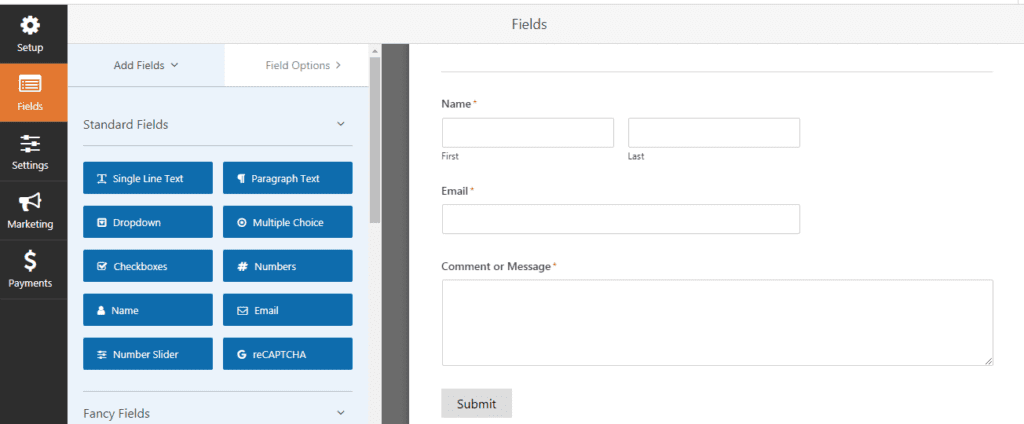
Step5) Now you can do various setting of your form you can add various fields like first name, last name, email field, comment box fields etc. as shown below.

you can also edit each fields by directly clicking on the box & also can change the size of the box according to your need.
to use various fields for your form you need to upgrade the plan of wpform.
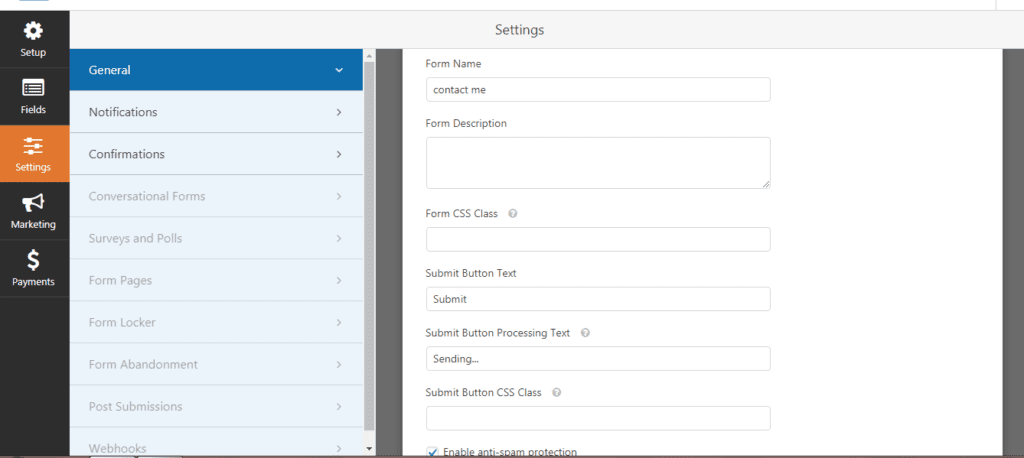
step6) now you need to click on the setting section as shown below to do some most important setting of your form.

step7) you can edit some setting like add a form name, form description, submit button text etc & after that click on the next tab that is notification as shown below.

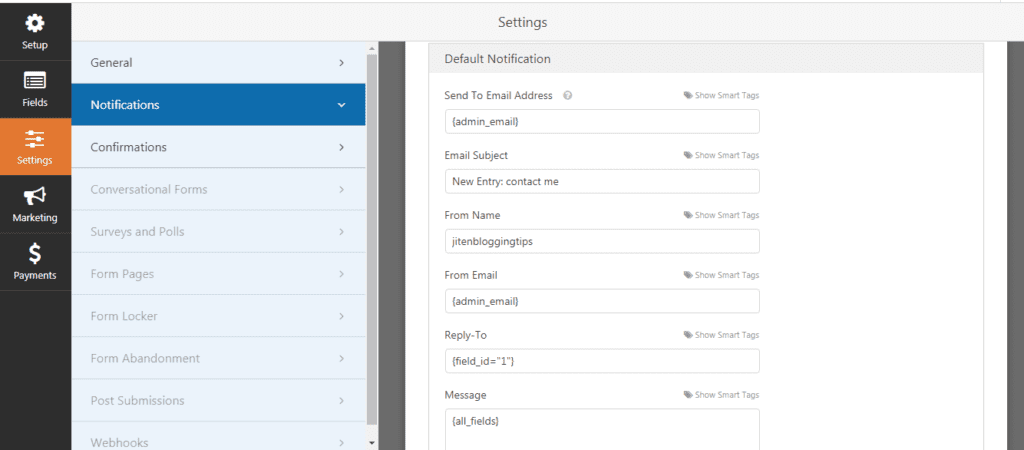
step8) just leave this setting as it is as anyone when contact you through the contact form it will come to your admin email & now click on next section that is confirmation.

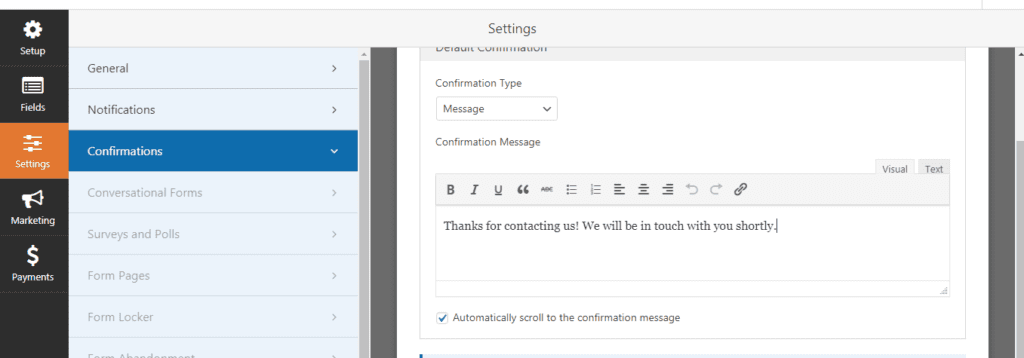
in the conformation you can also add your own message so that whenever people will fill the form & submit it then they will receive a conformation message. it the good feature of wpform plugin. after that don’t forget to click on save located at the top left side.
You can also secure your form by adding recaptcha to your form so that people will not able to spam & through which your form will become more secure.
the process of adding a recpatcha is very easy just you need to follow some simple steps & recpatcha will be added to your form just you need to go the fields section & click on recaptcha & you will see the further process on how to add recaptcha.
now its time to add your form to your website page for that you need to first create a contact us page. to add new page to your blog just go to WordPress dashboard & click on pages>add new as shown below.

after clicking on add new you just need to create a title for your page you can give the name according to you as contact us or contact me & after that just click on publish.
now there are to ways to add your contact us form to your page we will discuss both of this way one by one.
1) add form using shortcode
2) add form using wpform widget.
first way is to go to wordpress dashboard & click on wpform plugin> all forms now you will se a shortcode of the form that you have created just copy that shortcode & go the the contact us page which you have created & now directly paste that shortcode on that page now the form will be added to that page & just click on update. now you can visit your site & can check the form.
second way is an simply way you just need to go your page & then click on + sign if you are using block editor and just search for wpform widget & click on that widget. now just select the form which you have created & form will be added to your page. don’t forget to click on update.
now you know how to create contact form in WordPress.
there are also another plugins which you can use to create a contact form one of which is contactform7 through which you can create a nice looking contact us form.
Bonus content-
if you are using blogger platform then it become more easy to add contact us form to your blog as blogger provides it own gadget through which you can easily add contact form to your blog.
To add contact form in blogger just follow the below given steps.
Go to blogger.com
Login using your gmail
You can add contact us form in sidebar as well as in footer also.
In blogger dashboard go to layout section.
Now you need to click on add gadget.
After clicking on add gadget different gadgets list will be available you need to select a contact form gadget & just click on save.
Now you can visit your site & you will see that contact form is added to your blog.
If you want to add contact form in a particular page then you can create a form using google docs & can add it to that page.
conclusion- if you have your own blog or website than you must create a contact us form as it helps the people or visitors to contact you directly through that contact form if the have any questions or quries.
So friends does this blog post helped you to know about how to create contact form in wordpress if you like the content then also please share it with your friends also.
happy blogging..